Добавляем цвета и скрываем лишнее.
Недавно в комментарии The AGENT задал(a) вопрос:
А можно как-то убрать эти бестолковые твиты на заглавной? Уж очень бесят, не читаю я их.
Да, сайты не могут точно соответствовать ожиданиям своего посетителя. Но читатель может изменить «под себя» любой сайт. Эта статья расскажет о том, как поправить раздражающие детали (например, мелкий шрифт или слишком яркий фон) на веб-странице и сделать так, чтобы эти изменения сохранялись при последующих посещениях.
Все инструкции ниже — для Google Chrome.
Базовый алгоритм




1. Устанавливаем Stylebot
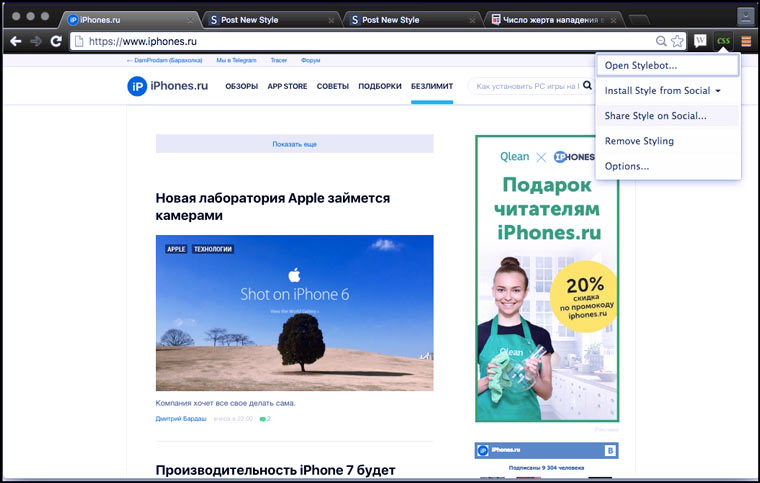
2. Открываем нужный сайт, кликаем на значок дополнения и выбираем пункт меню Open Stylebot.
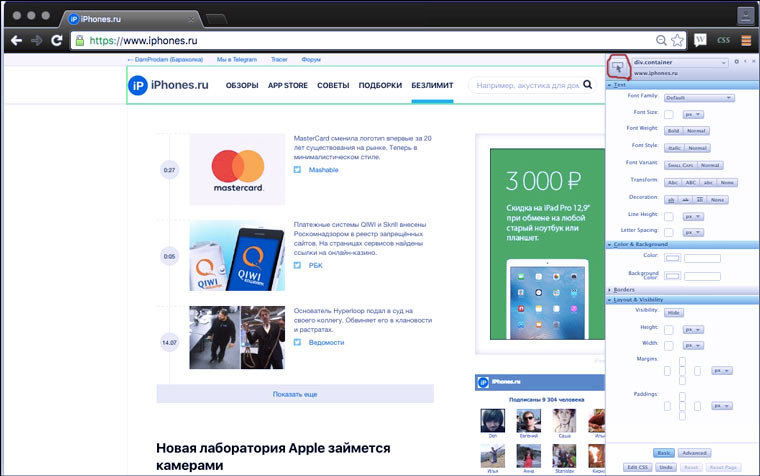
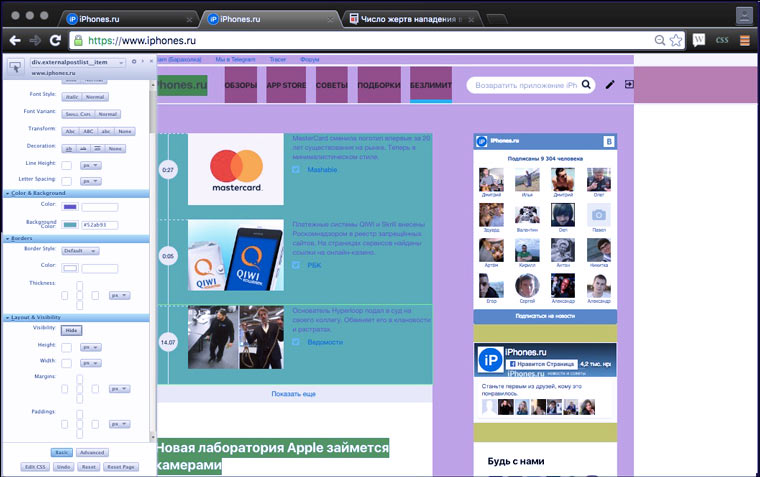
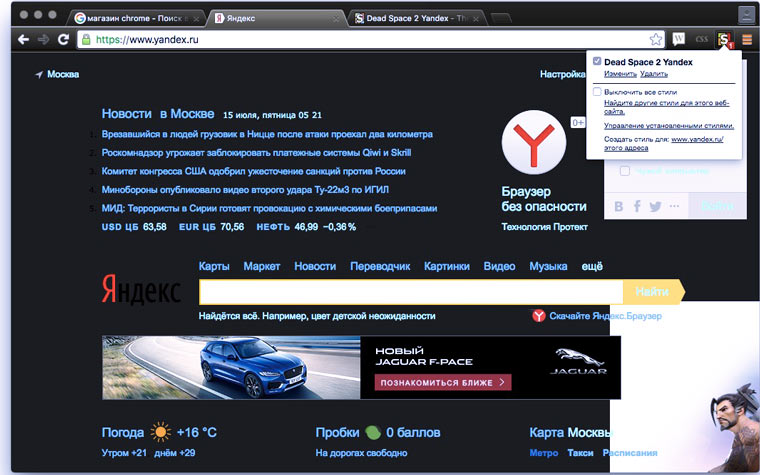
3. Выделяем какой-нибудь блок на странице, чтобы вокруг него появилась зеленая рамка (если не получилось сразу, нажмите на кнопку, обведенную на картинке красным).
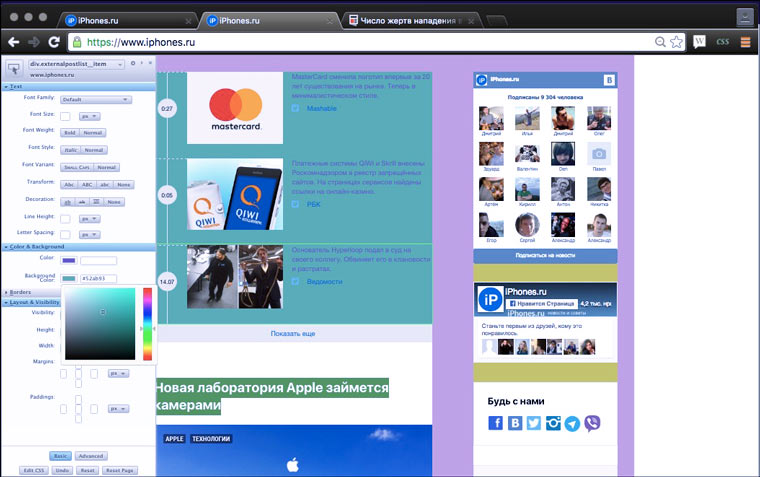
4. Нажимаем на крестик в правом верхнем углу панели расширения и откройте страницу в новой вкладке. Теперь iPhones.ru всегда отображается с сиреневым блоком (когда включен Stylebot).
Как сделать элемент на странице невидимым?


1. Выделяем элемент.
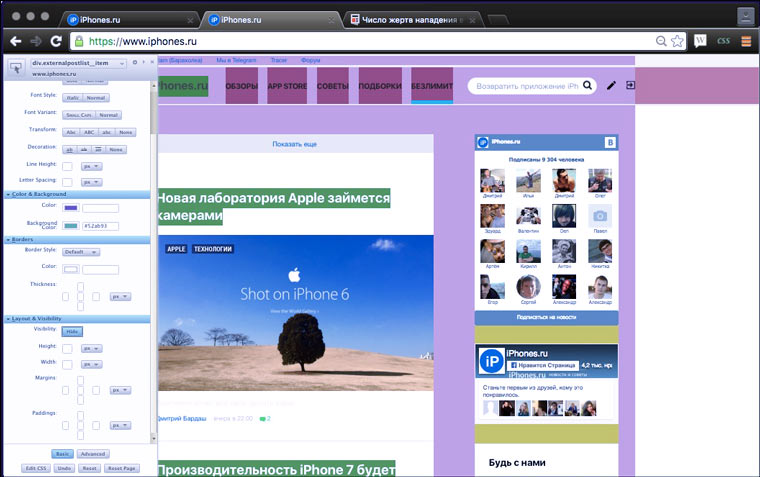
2. В блоке Layots and Visibility нажимаем кнопку Hide.
3. Куда же пропали короткие новости?
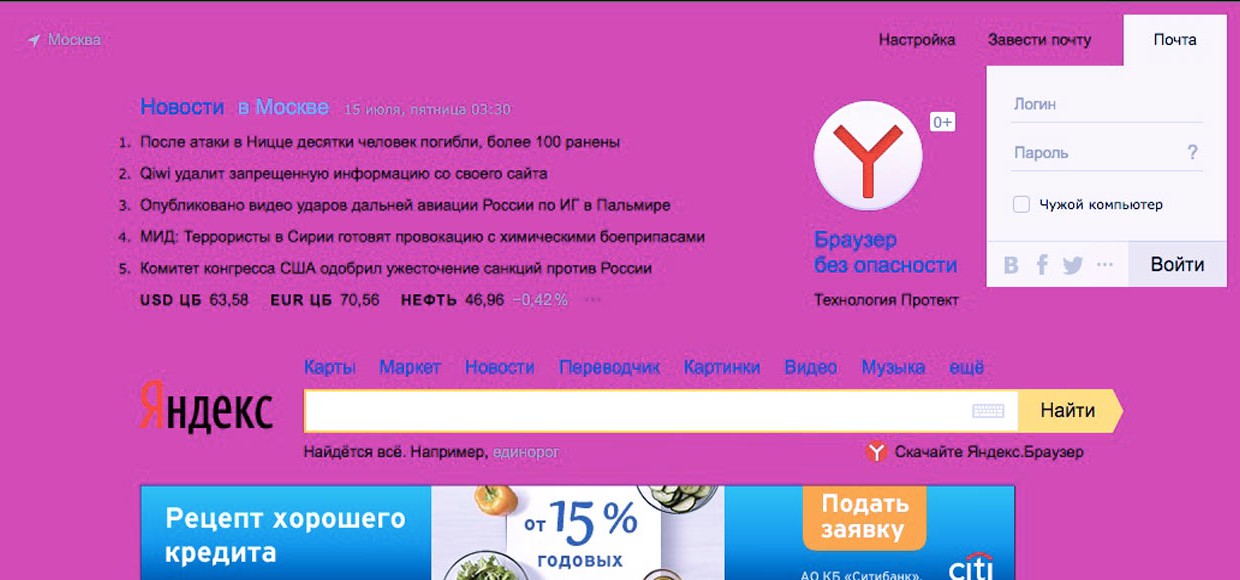
Как добавить фоновую картинку?

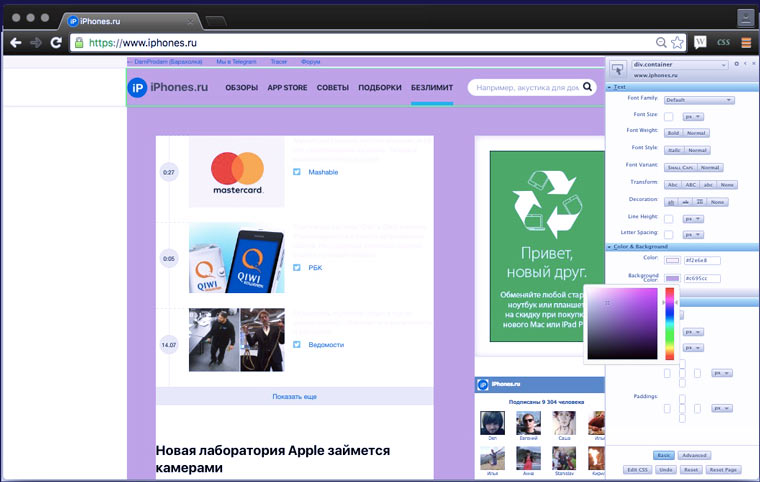
1. В самом низу блока активируем кнопочку Advanced и выделяем нужный элемент.
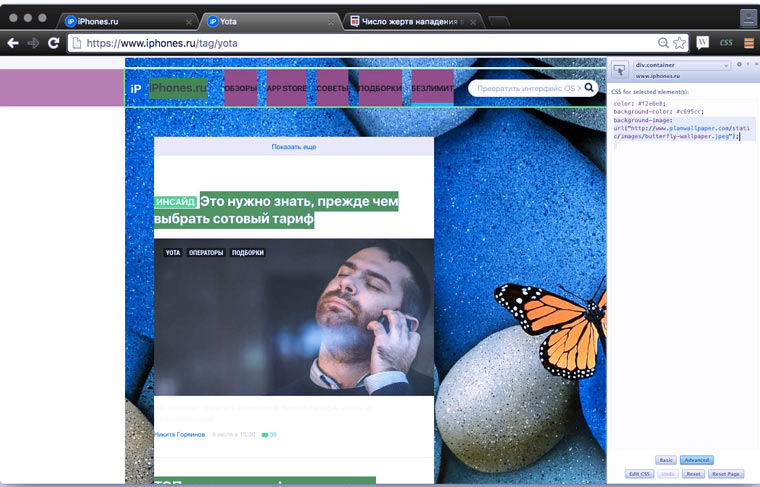
2. Вводим CSS-код:
[code]
background-image: url("http://www.planwallpaper.com/static/images/butterfly-wallpaper.jpeg");
[/code]
3.PROFIT!!!
P.S. Замените ссылку на изображение в коде на ту, которая вам нужна. С помощью CSS можно сделать гораздо больше, чем просто добавление фоновой картинки. К примеру: сделать все четыре стороны границ разных цветов или закрыть часть страницы черным квадратом. Для справки используйте Google и W3Schools CSS Reference.
Что делать, если вид элемента не меняется?

Определить из каких более мелких элементов он состоит, выделить их и применить к ним стили по отдельности. Если это не помогло, значит дизайн этой части страницы выполнен без помощи CSS-кода. Возможно, это картинка или flash-баннер.
Как отменить применение стилей?
Для этого в правом нижнем углу есть кнопка Reset Page.
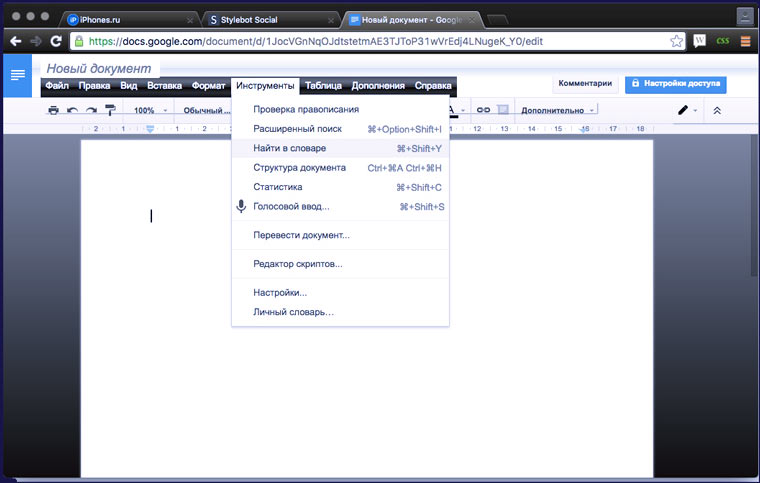
Как поделится стилями с другими?




1. В меню дополнения выбираем пункт Share on Social
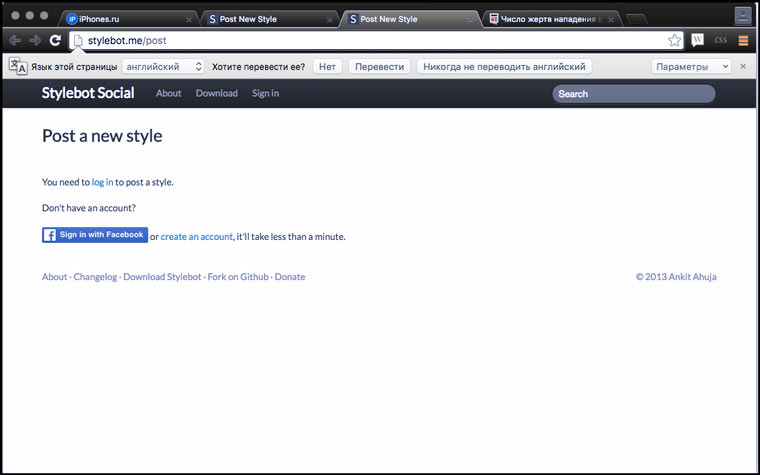
2. Регистрируемся/авторизируемся.
3. Снова в меню дополнения выбираем пункт Share on Social.
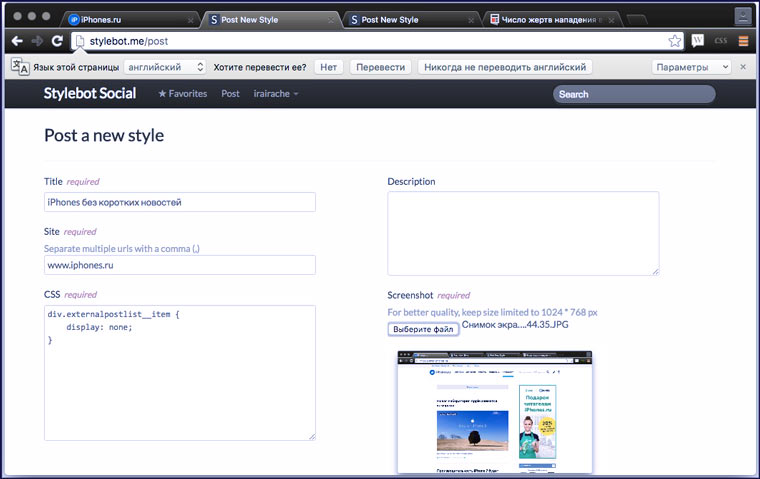
4. Заполняем информацию о публикуемом стиле
5. Нажимаем кнопку Post
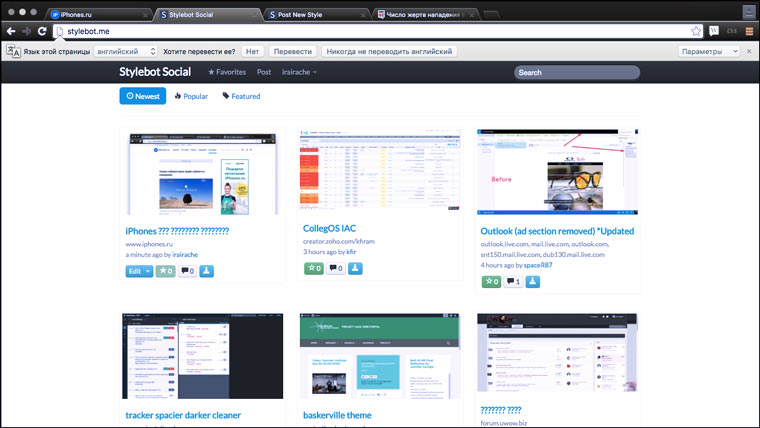
6. Находим свой набор стилей в общем списке. Кириллицу сайт Stylebot не признает. Опубликованный пост легко удаляется.
Эту функцию можно использовать, чтобы делится стилями с самим собой и устанавливать их на разные компьютеры.
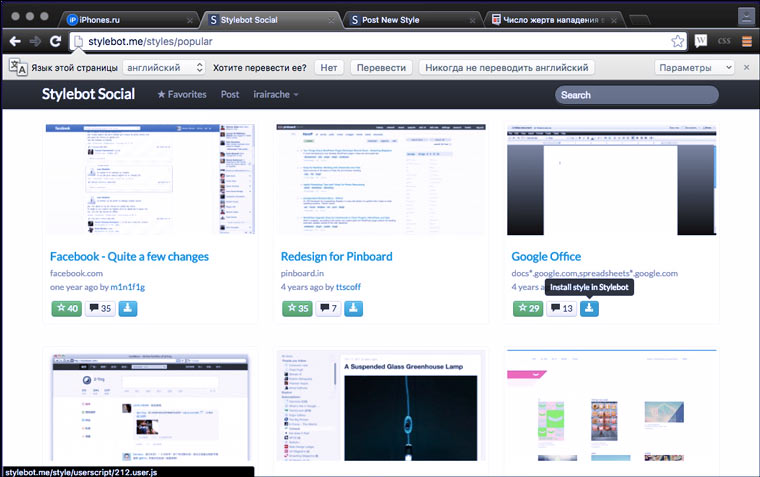
Как установить набор стилей из коллекции?


1. Находим нужный набор стилей с помощью формы поиска, фильтра по новинкам (Newest) или фильтра по популярности (Popular).
2. Нажимаем на зеленую кнопочку возле нужного стиля Install on Stylebot.
3. Заходим на соответствующий сайт и проверяем.
В коллекции Stylebot сложно найти что-то интересное. Если вы хотите использовать труд других людей, то лучше воспользоваться Stylish.
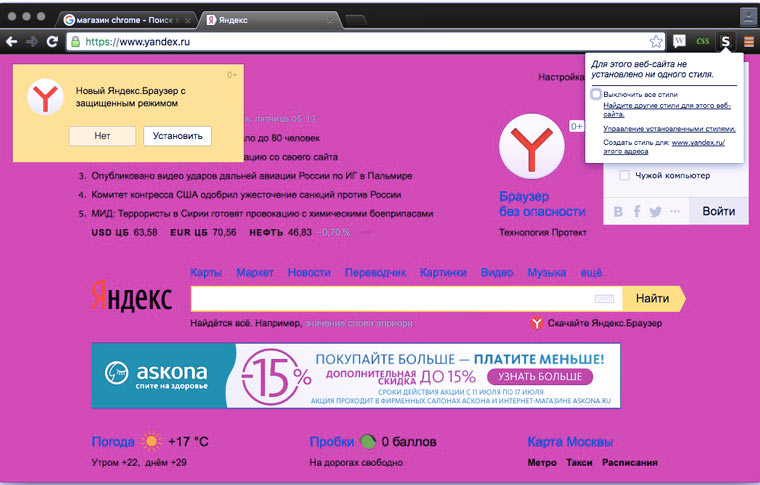
Как установить наборы стилей из Stylish?




1. Устанавливаем дополнение Stylish
2. Заходим на какой-нибудь популярный сайт, нажимаем на значок дополнения в правом верхнем углу и выбираем пункт меню Найти другие стили для этого веб-сайта.
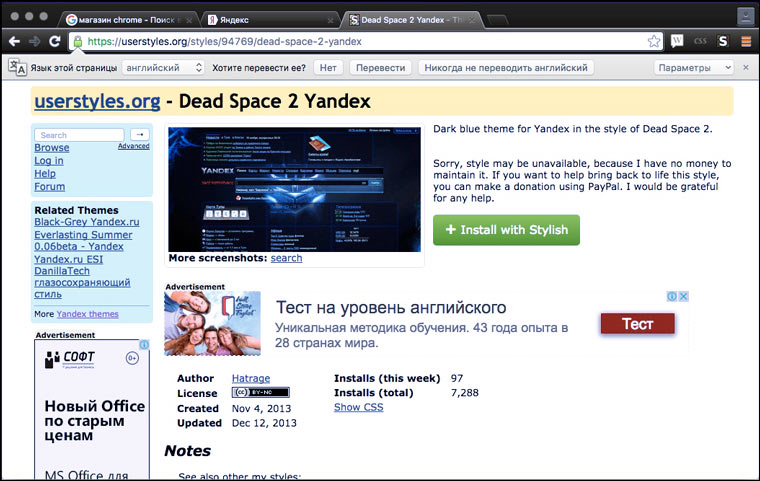
3. Выбираем интересный нам набор стилей и переходим на страницу с описанием. Нажимаем Install with Stylish.
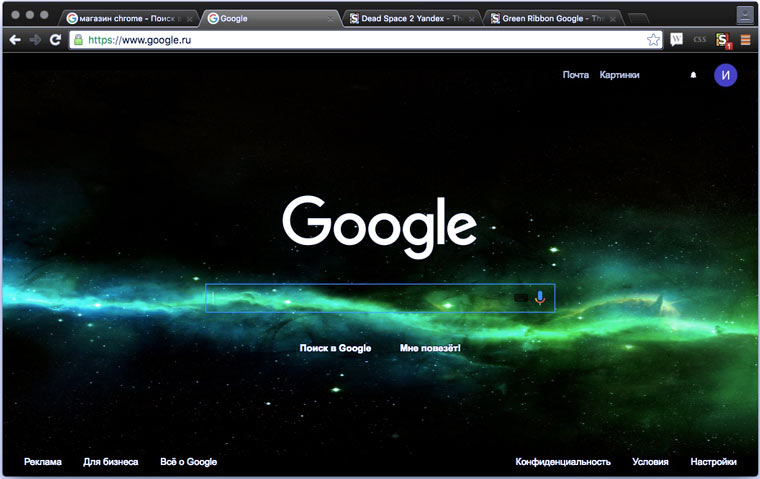
4. Обновляем страницу с сайтом, чтобы посмотреть как он теперь смотрится. С Яндексом получилось не очень, а вот Google теперь красавец!
Создавать темы для Stylish можно используя встроенный обозревать кода или advanced-функции Stylebot. Это расширение имеет также версию для Firefox.








Во. Нужно срочно делать плагин который будет скрывать рекламные посты типа бандерольки ))
@GoSo, достаточно блокиратора авторов ;)
@GoSo, комментаторы постоянно обещают такой плагин сделать. Давно ждем)))
@Ирина Чернова, давно себе такой стиль сделал. Ниже название :)
@SavaWSS, ну все рекламные статьи-то на месте:-) их css не уберешь) GoSo именно про посты написал)
@Ирина Чернова, а вы их тегом пометьте и проблем не будет :)