Для пользователей, которые занимаются веб-разработкой или дизайном веб-страниц, одним из важных инструментов является веб-инспектор. Он позволяет просматривать структуру страниц, ковыряться в ее коде и производить отладку. К сожалению, в мобильной версии Safari такой возможности нет.
Добавить веб-инспектор в мобильный браузер на iPhone можно при помощи команды автоматизации.
Как включить веб-инспектор в Safari на iOS

1. Загрузите бесплатное приложение Команды.
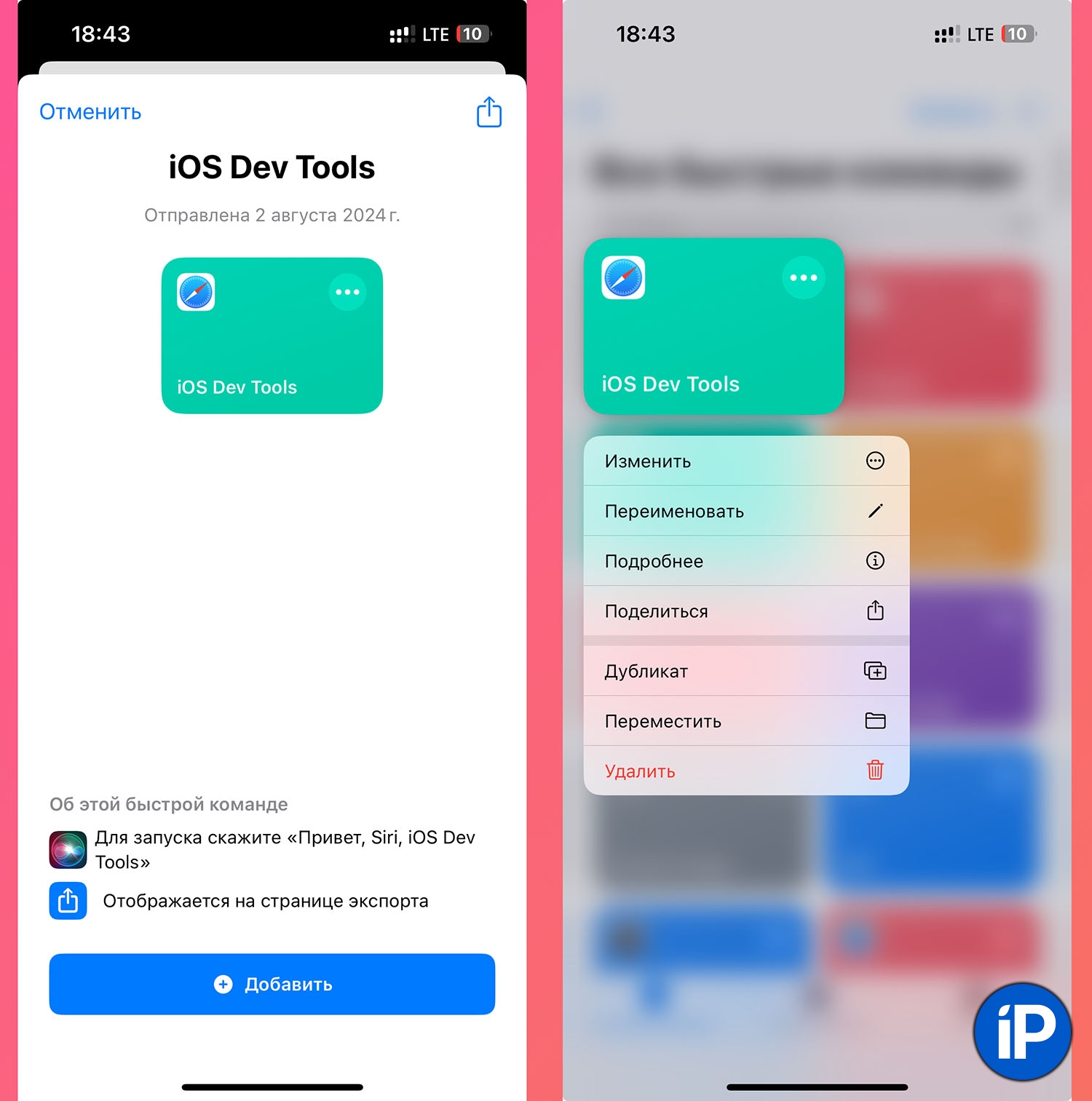
2. Скачайте команду по ссылке. Благодарим за скрипт ребят из iOSshortcut.

3. Откройте нужный сайт в Safari, нажмите Поделиться и выберите iOS Dev Tool.
4. При первом запуске выдайте команде необходимые разрешения.

5. Увидите полупрозрачную кнопку поверх страницы. Она будет открывать и закрывать веб-инспектор на сайте.
Чтобы убрать кнопку, просто перезагрузите страницу.


Войди и оставь комментарий
Или войди с помощью
Спасибо, раз в год пригодится
Когда будет материал про nfc визитки или что-то подобное?
Это точно DevTools или приложение Shortcuts ходит на ту же страницу и пытается её отобразить как сможет?
Вопрос не праздный. Сайт с авторизацией (после авторизации и получения «новых» функций для авторизованного пользователя), этот shortcut отобразит без авторизации.
Посмотреть можно, поправить код увы нет.
Шикарно полезно, спасибо
И помимо кода, к вам гомно в телефон залезет
жаль что при обновлении страницы пропадает кнопочка
а так было бы удобно посмотреть сетевые запросы с самого начала
Рекомендуем
Нашли орфографическую ошибку в новости?
Выделите ее мышью и нажмите Ctrl+Enter.