Разработчики большинства веб-сервисов не торопятся выпускать клиенты для операционной системы macOS, вынуждая пользователей работать в браузере. Когда приходится иметь дело с десятком сервисов, лучше выделить самые нужные в отдельные приложения.
Сейчас расскажем, как быстро и просто сделать это.
? Спасибо re:Store за полезную информацию. ?
Зачем это нужно

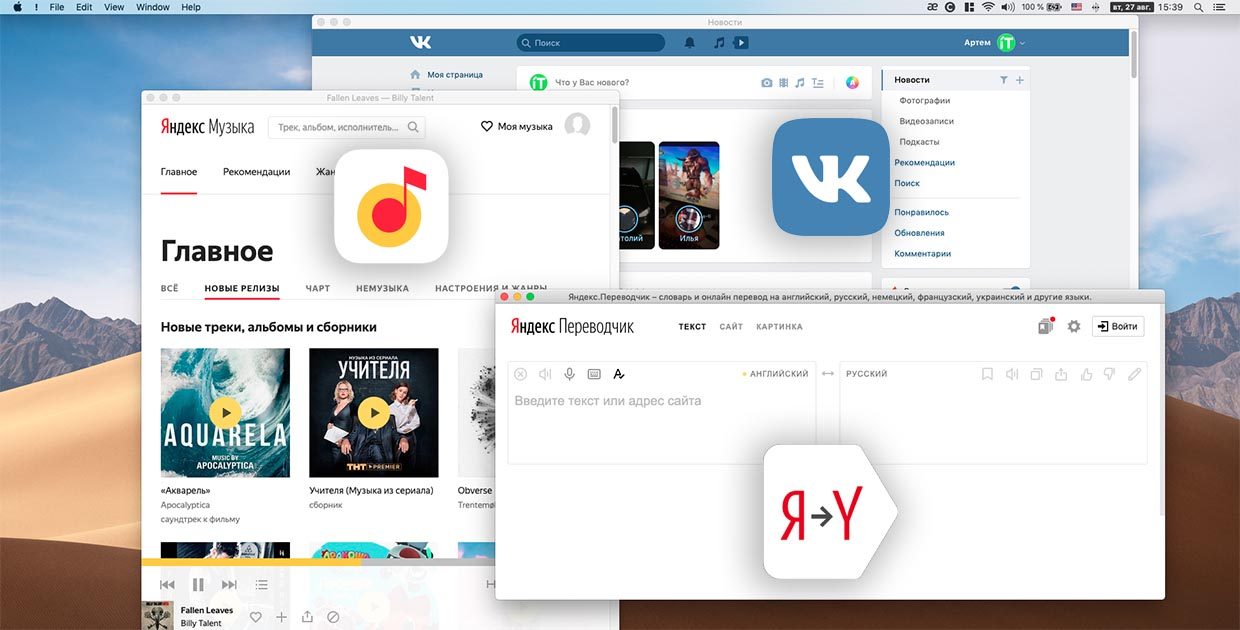
Большинство пользователей Mac регулярно используют любимые веб-сервисы на своем компьютере. Это могут быть онлайн переводчики, музыкальные стриминговые сервисы, кинотеатры, социальные сети и прочее.
Большинство сайтов не имеют отдельных клиентов, а постоянно держать открытой вкладку с Google Translate или Яндекс.Музыкой не всегда удобно.
Есть простой способ превратить нужный вам сайт в отдельное приложение для Mac. По сути мы получим окно с браузером, который сразу запускает нужный ресурс, работает с ним и выводит уведомления.
Кроме этого найти и закрыть отдельное приложение в Док-панели всегда проще и быстрее, чем искать нужную вкладку в браузере.
Как превратить сайт в приложение
Для того, чтобы “обернуть” любой сайт в приложение можно воспользоваться специальными утилитами вроде Fluid, а можно сделать все самостоятельно.
Вот, что для этого нужно:

1. Устанавливаем менеджер пакетов Node.js. Найти установочный пакет можно на официальном сайте.
2. Загружаем терминальную утилиту Nativefier. Для этого в Терминале вводим команду:
sudo npm install nativefier -g
3. Подтверждаем установку вводом пароля администратора и ждем окончания процесса.

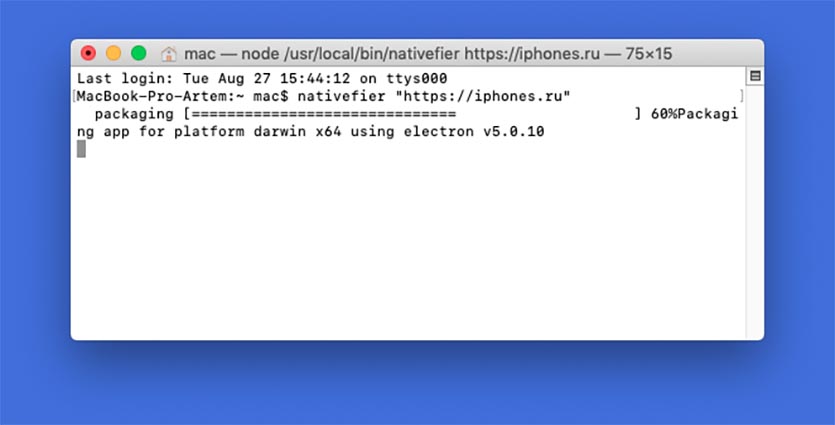
4. Для превращения любого сайта в приложение вводим такую команду:
nativefier "https://iphones.ru"
Ждем, пока индикатор статуса не заполнится.
Что делать дальше

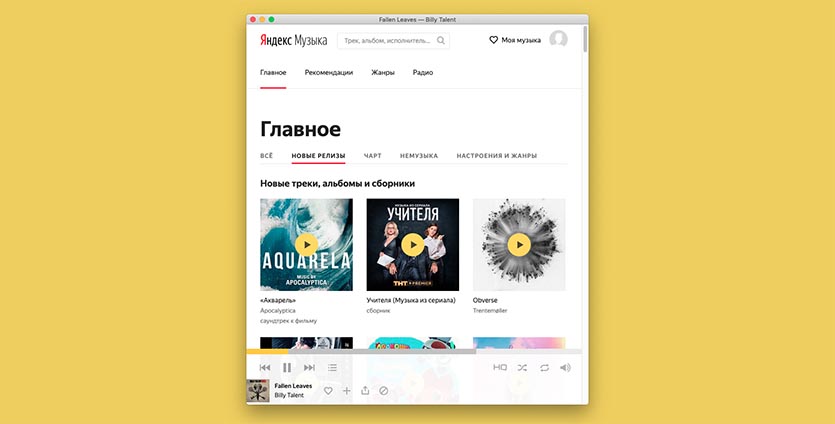
После того, как приложение Nativefier обернет сайт в оболочку приложения, следует перейти в корневую папку macOS.
Здесь увидите отдельную директорию с созданным только что приложением.
Остается лишь заменить иконку для программы, если она автоматически не подтянется с сайта, и переместить программу в папку к остальным приложениям.
Вот так можно получить удобные клиенты для сайтов, с которыми приходится работать каждый день.






Охренеть, что-то полезное