
Петер Силфвер, дизайнер и ведущий блога Significantpixels, написал отличную статью о навигации и вкладках в приложениях под iPhone. Шесть советов, представленные им в виде уроков, могут оказаться полезными разработчикам и дизайнерам таких приложений.
За последние пару лет iPhone популяризовал модель навигации с помощью вкладок на мобильных устройствах. Apple собрали все рекомендации по ней и другую полезную информацию в своём документе «Human Interface Guidelines», но несколько вопросов оказались не рассмотрены. Работая над пользовательскими интерфейсами в приложениях для iPhone, я смог преодолеть некоторые возникшие трудности и в этой статье хочу поделиться способами их преодоления.
Урок 1: Волшебное число 5
Вряд ли это станет новостью для разработчиков, которые уже имели дело с пользовательскими интерфейсами в iPhone. В связи с тем, что ширина экрана iPhone составляет 320 точек (1 точка равна одному или двум пикселям, в зависимости от типа экрана), Apple спроектировали панель вкладок так, что она может содержать не больше пяти элементов. Это сделано для того, чтобы текст и иконки были хорошо видны и читаемы.
Что происходит, когда вкладок становится больше пяти? Можно воспользоваться встроенными средствами для создания кнопки «Ещё» и сортировки вкладок в нужном порядке. Но я рекомендую избегать этой самой вкладки «Ещё». Почему же?
— Во первых, вы теряете одну вкладку.
— Вы взваливаете на пользователей обязанность запоминать то, что скрыто за вкладкой «Ещё». Это становится особенно трудной задачей, когда количество вкладок становится гораздо больше пяти.
— Исследования показали, что большинство пользователей не знают о функционале вкладки «Ещё» и просто не используют её.
Однако, если вы работаете, например, с каталогами и категориями (как это сделано в приложении iPod), вкладка «Ещё» может оказаться полезной, так как пользователь может упорядочить вкладки так, как ему удобно. Но не забывайте, что сортировка вкладок — удел продвинутых пользователей.
Урок 2: Спросите пользователя
Как можно раньше, желательно на этапе проектирования, проведите тестирование на «живых» пользователях. На основании полученных данных можно выстроить хорошую модель пользовательских интерфейсов, которая будет простой для восприятия. В процессе этого исследования помните о «Уроке 1» и выясните, должны ли экраны приложения быть представлены именно в виде пяти сегментов. Возможно, вам стоит использовать другую модель навигации.
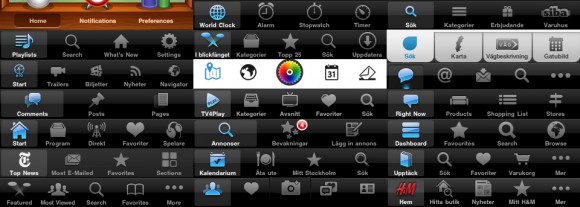
Урок 3: Потратьте время на иконки и текст
Несколько вещей, о которых стоит помнить в процессе подготовки иконок и текстов:
— Удостоверьтесь, что иконки и текст точно описывают то, что скрыто под ними. Нет ничего более раздражающего, чем помнить, что приложение выполняет нужную функцию, но не помнить, в какой вкладке эта функция находится.
— Избегайте семантических помех: не стоит помещать текст «Отчёты» под иконкой, на которой изображена кисточка.
— Если вы создаёте вкладку с закладками или чем-то подобным, не изобретайте велосипед. Узнаваемость превыше всего, и стандартная звёздочка вкупе с надписью «Избранное» избавят пользователей от мучительных поисков этой функции.
— Избегайте повторяющихся слов. Например, не стоит, создавая три вкладки, ставить им метки «Мои книги», «Мои журналы» и «Мои диски». Пусть это будут просто «Книги», «Журналы» и «Диски».
— Делайте иконки выразительными и однозначными. Пользователь не должен гадать: «Интересно, настройки — это иконка с гаечным ключом или иконка с шестерёнкой?»
— Если вам сложно придумать иконку, отражающую скрывающийся за ней функционал, попробуйте добиться выразительности расположением элементов на экране. Дайте пользователям визуальные сигналы.
Ещё раз напомню: спрашивайте пользователей (тех, кому вы предлагаете ваше приложение для тестирования):
— Как ты думаешь, что делает иконка с изображением лица?
— Что ты ожидаешь увидеть на вкладке, которая называется «Finder»?
— Имеет ли для тебя смысл то, что иконка с лицом подписана как «Finder»?

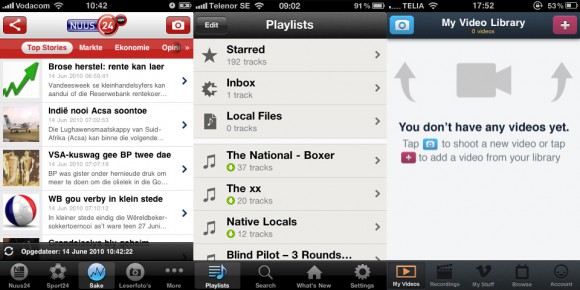
Слева: NUUS 24 использует слишком похожие иконки для вкладок
В центре: Spotify использует иконку с домом на вкладке «What’s new» («Что нового»)
Справа: Vimeo использует повторяющиеся слова: «My Videos» и «My Stuff»
Урок 4: Никакого автоматического переключения вкладок
Обсуждение этого функционала часто всплывало в дискуссиях по проектам, в которых я участвовал. Я считаю, что нельзя переключать вкладки автоматически! Я допускаю, что могут возникнуть ситуации, единственным разрешением которых кажется именно такое переключение. Но приложите все усилия, чтобы избежать этого. Почему?
— Любое неожиданное действие ставит пользователя в тупик. Например, когда пользователь нажимает на ячейку в таблице, в 9 случаях из 10 он ожидает увидеть: а) переключение на следующий вид (с анимацией справа налево) или б) выезжающее снизу модальное окно.
— Нарушается привычное всем поведение программ на iPhone. Если пользователь не увидел, что вкладка изменилась, то он сразу начнёт искать кнопку «Назад» на верхней панели.
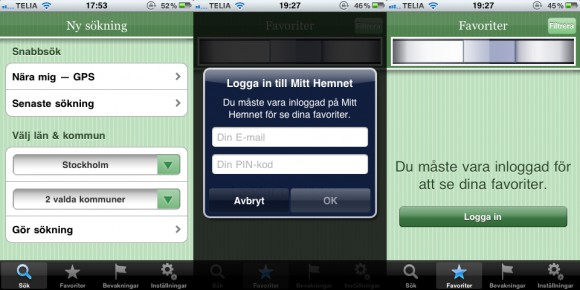
Урок 5: Не делайте вкладки доступными ограниченному кругу пользователей
Не ограничивайте доступ к вкладкам (например, не делайте их доступными только зарегистрированным пользователям), если вы не даёте пользователям простой способ получить этот доступ.

Hemnet (популярное шведское приложение для поиска недвижимости) ограничивает доступ к двум центральным вкладкам. Открыть их могут только зарегистрированные пользователи. Первая сообщает, что для доступа необходимо зарегистрироваться, при этом не даёт информации о том, как это сделать.
Урок 6: Переделывайте, но аккуратно
После создания нескольких приложений, интерфейс которых был завязан на панели вкладок, дизайнерам стало скучно. Как дизайнер, я могу сказать следующее: когда дизайнеру становится скучно, происходит беда. Иногда выходом из положения может стать переделка панели вкладок.
Я всецело за переделку и заточку под свои нужды стандартных элементов интерфейса, ведь это добавляет приложениям уникальности, делает их запоминающимися. Но при такой заточке («кастомизации») необходимо помнить несколько важных вещей.
— Это долго. Иногда даже очень долго. Зачастую для разработчиков переделка панели вкладок (того элемента, который отвечает за всю навигацию внутри приложения) означает написание довольно сложного собственного кода с нуля. При том, что стандартная панель работает «из коробки».
— Дизайнеры Apple хорошо подобрали оттенки панелей: они визуально разделяют различные уровни навигации в приложении. Помните об этом при создании собственных цветовых схем.
— Иногда разработчики и дизайнеры забывают о том, что нажатие на текущую вкладку «выбрасывает» пользователя на верхний уровень навигации, или что при входящем звонке высота строки состояния (той, где находятся часы и уровень заряда батареи) увеличивается в два раза. Не забывайте реализовывать в собственных элементах интерфейса подобный функционал.
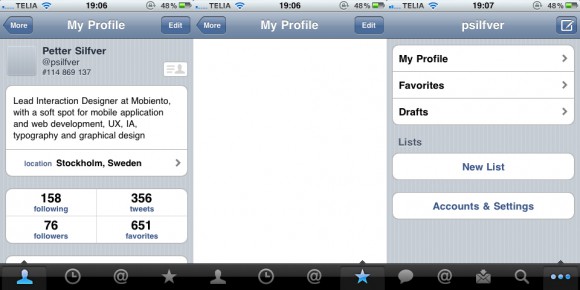
— Некоторые приложения используют собственные шаблоны дизайна с многослойными вкладками (например, приложение Twitter). Если вы решили использовать что-то подобное, помните о том, что множество пользователей будет поставлено в тупик подобными новшествами.

В приложении Twitter на iPhone многослойные вкладки часто ставят в тупик из-за неожиданного поведения кнопки «Назад». Нажатие на ячейку с текстом «651 favorites» перебрасывает пользователя на вид с избранным. Но так как это уже другая вкладка, кнопка «Назад» на верхней панели поднимает нас на уровень вверх в этой многослойной вкладке, и пользователь попадает не на тот экран, с которого он пришёл.
Итог
Панель вкладок — это элемент, который постоянно находится на экране и осуществляет навигацию в приложении. Не пожалейте времени на то, чтобы сделать эту навигацию простой и удобной. Эти уроки — ни в коем случае не правила. Но я надеюсь, что они помогут вам в реализации ваших задач. [Significantpixels]










Надо включить их в жесткие правила. А то порой и правда долго ориентируешься в программах.