Объясняем на примерах из вашей (и нашей) жизни.
Режим Разработчика – специальное меню в стандартном браузере Safari, которое открывает доступ к дополнительным функциям приложения. Часть возможностей пригодится разработчикам ПО и сайтов, но каждый из вас найдет в нем нечто полезное.
Включаем Режим разработчика

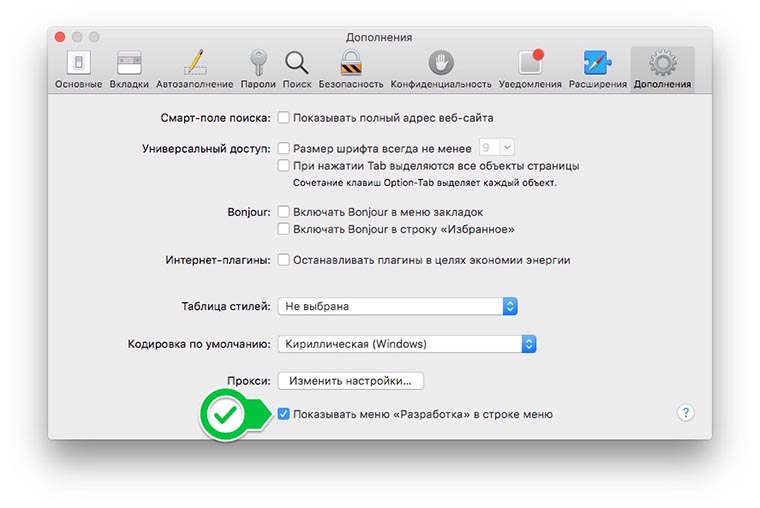
Для активации меню, которое скрыто по умолчанию, достаточно перейти в настройки (Safari – Настройки), открыть раздел Дополнения и активировать последний флаг на странице.
После этого в строке меню появится новый раздел Разработка.
Теперь давайте посмотрим, что интересного можно найти в открывшемся разделе.
1. Открытие страницы в другом браузере

Очень часто бывает необходимо открыть тот или иной сайт в Сhrome или другом приложении. Делать это следует, например, для просмотра 360-градусного видео на YouTube или корректного отображения Flash на странице.
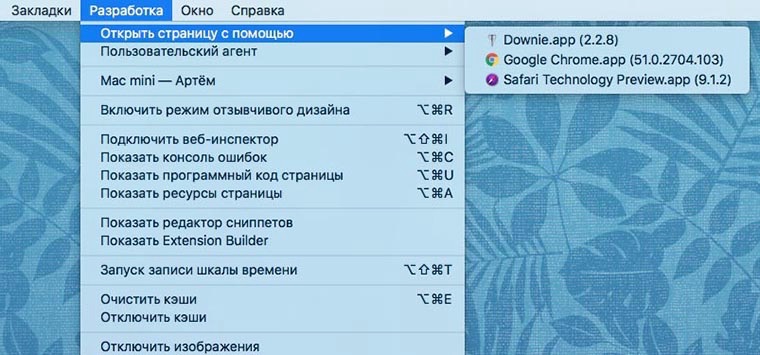
Чтобы не копировать путь из адресной строки и не вставлять его в другом приложении, используем пункт Открыть страницу с помощью из меню Разработка.
2. Просмотр всех ресурсов веб-страницы

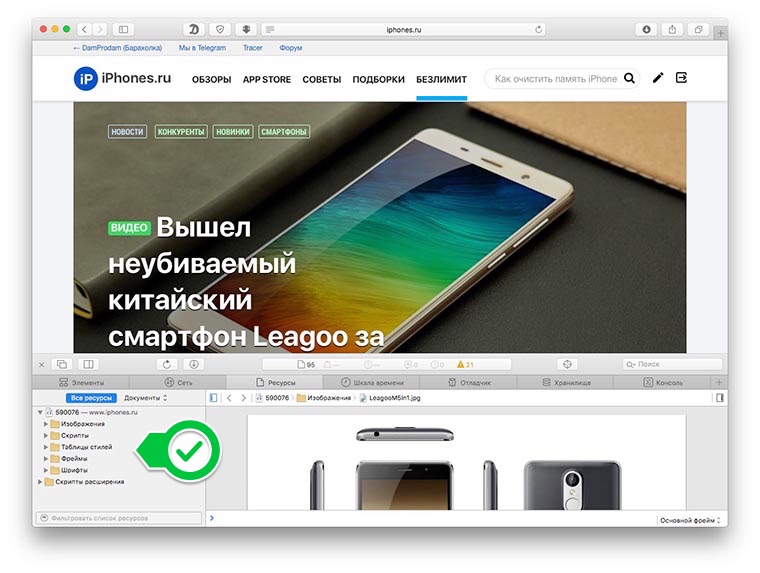
Когда нужно сохранить данные с сайта или загрузить картинку, которая защищена от выделения, пригодится данный режим просмотра. Открыть его можно из меню Разработка – Показать ресурсы страницы или воспользоваться сочетанием клавиш Command + Alt (Option) + A.

Слева в браузере можно просмотреть используемые на странице шрифты и картинки. Продвинутым пользователям пригодятся скрипты, фреймы и таблицы стилей.
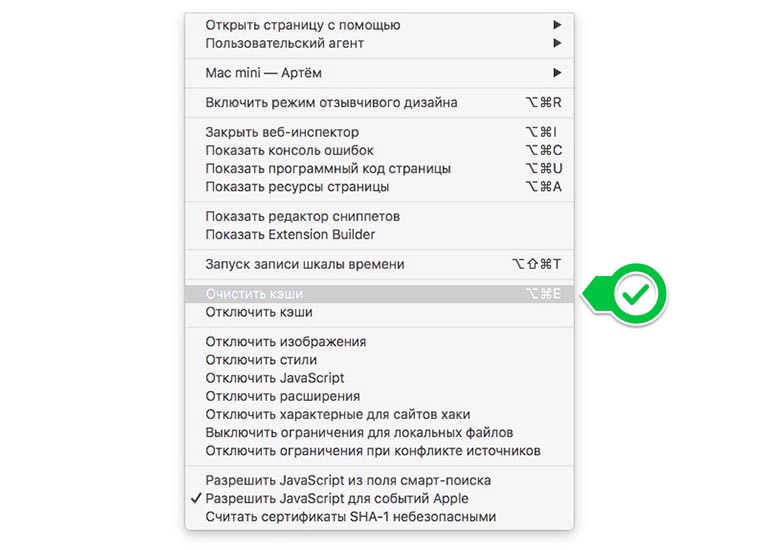
3. Быстрая очистка кэша

Когда нужно удалить все служебные данные, сохраненные в памяти части страниц и прочий мусор, можно быстро очистить системный кэш.
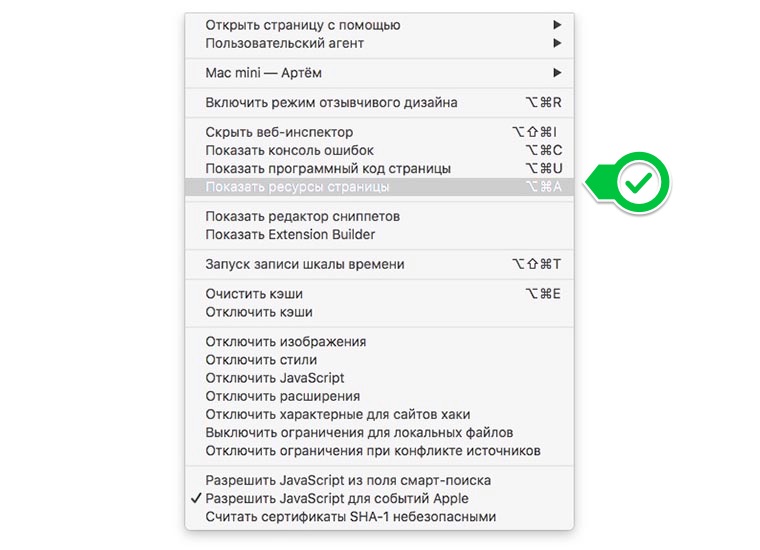
Такая опция расположена в меню Разработка – Очистить кэши (Command + Alt (Option) + E), а ниже есть возможность вовсе отключить кэширование данных при работе с браузером.
4. Отключение картинок и скриптов

Во время работы через медленный Wi-Fi в кафе или отеле может пригодиться функция отключения загрузки скриптов и картинок. Находится она в нижнем блоке меню Разработка.
Каждый пункт отвечает за отключение определенных данных на странице. Для экономии трафика или повышения скорости загрузки страниц используем отключение картинок, остальные пункты применяем в экспериментальных целях при некорректной работе того или иного сайта.
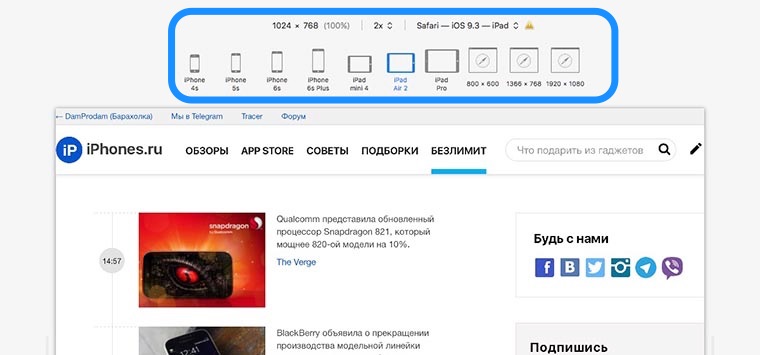
5. Просмотр сайтов в режиме мобильного устройства

Когда понадобится узнать, как выглядит страница на экране iPhone или iPad, обязательно пригодится адаптивный режим просмотра, который разработчики OS X назвали Пользовательский агент.
Находится он в уже знакомом меню Разработка. После активации данного режима над открытой страницей появятся кнопки для переключения вариантов отображения. Всего в пару нажатий можно увидеть верстку сайта на экране iPhone и iPad любой модели.
Есть режимы отображения страницы в других браузерах и при низком разрешении экрана.
Как видите, меню Разработка включает в себя несколько полезных опций, которые могут пригодиться большинству пользователей компьютеров Mac.











Из какой серии этот момент в симпсонах?
@obey_propaganda, The Computer Wore Menace Shoes (12 сезон, 6 эпизод)