Начинается сезон отпусков. Уже скорее хочется на море. Если вы ещё не там, поставьте море на фон рабочего стола.
Собрали 10 красивых обоев для ваших iPhone.
Как установить эти обои на iPhone
Это очень просто и делается в два этапа — загрузка и установка фоновым изображением.
1. Откройте картинку на отдельном экране, тапнув по ссылке под изображением. После этого нажмите на неё и удерживайте 2-3 секунды —> Сохранить изображение.
2. Для установки изображения в качестве фона перейдите в меню Настройки —> Обои —> Выбрать новые обои и выберите загруженную картинку.
3. Нажмите кнопку Установить.
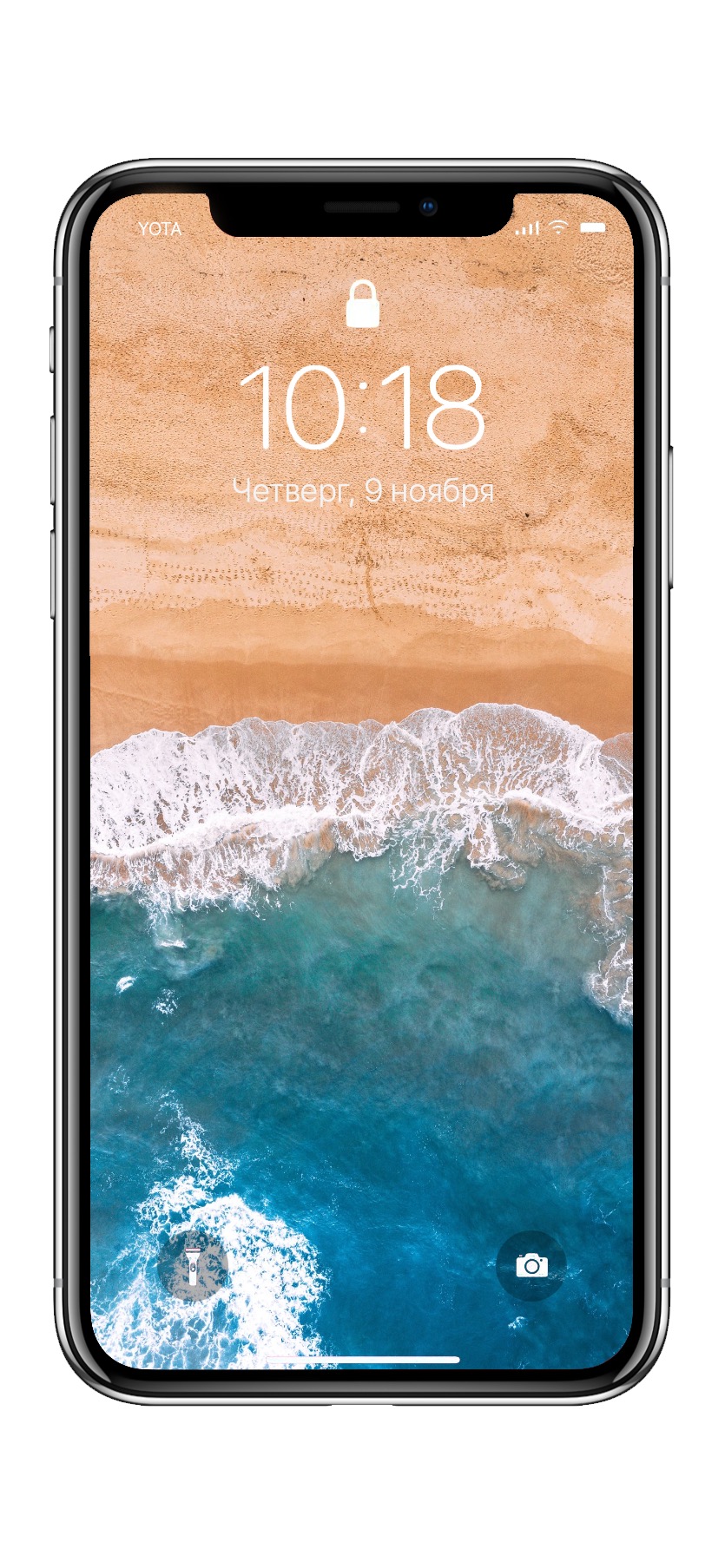
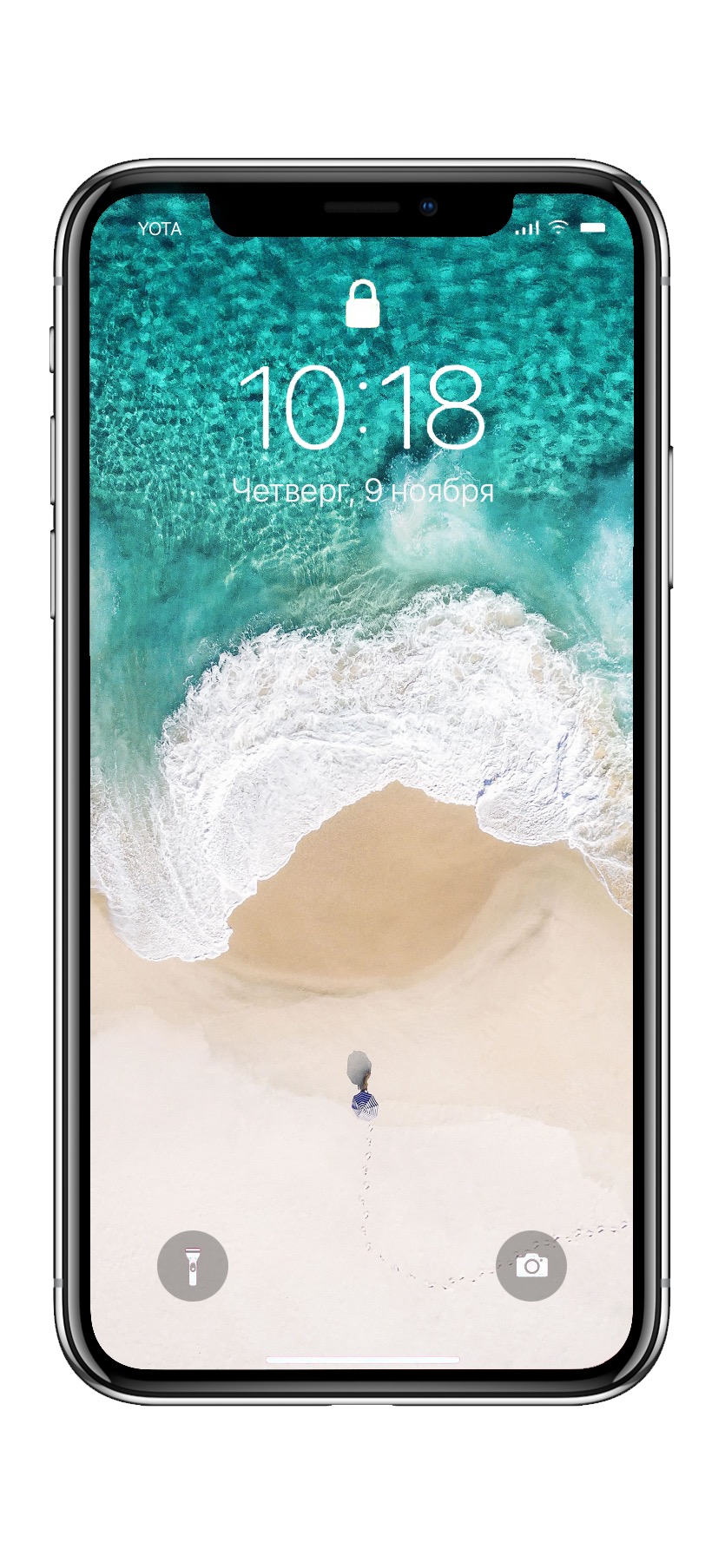
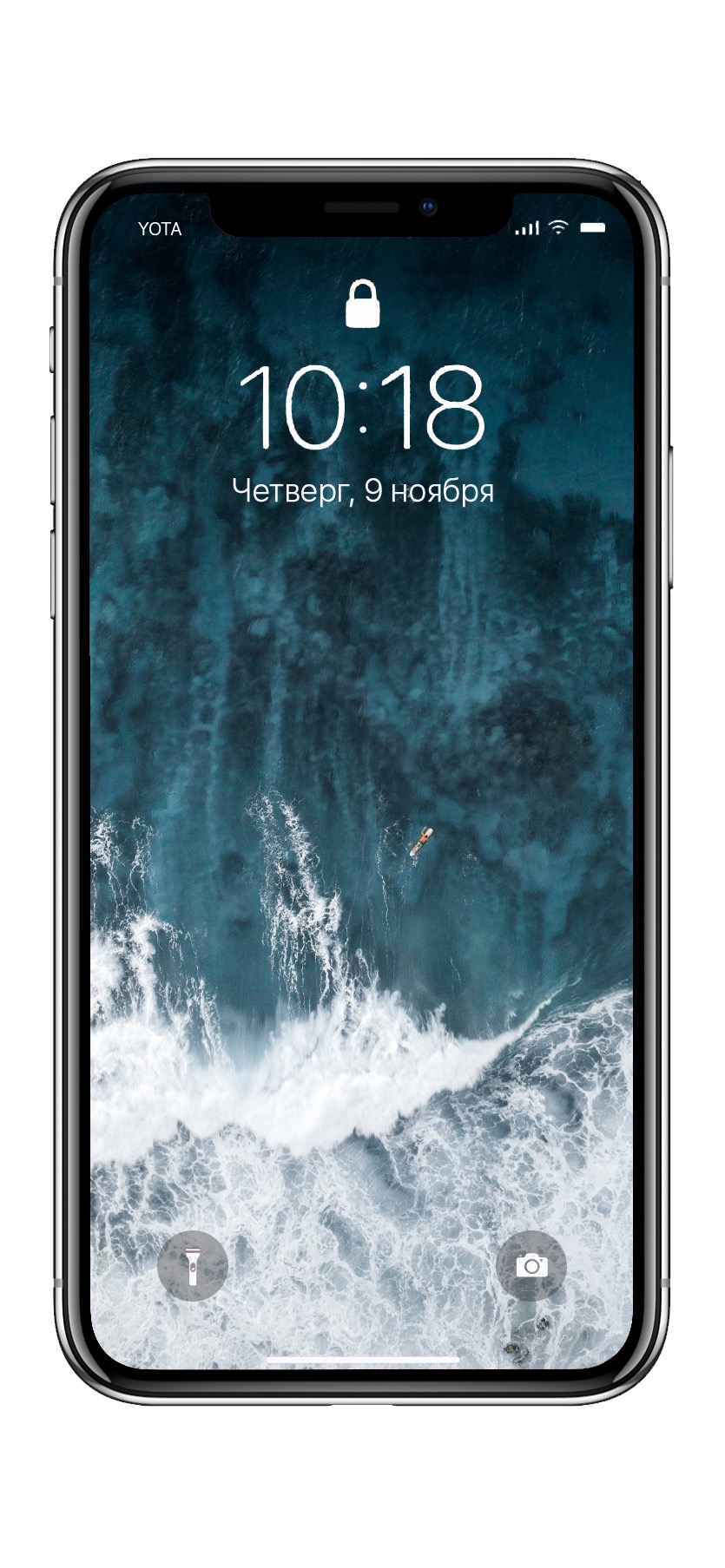
1.

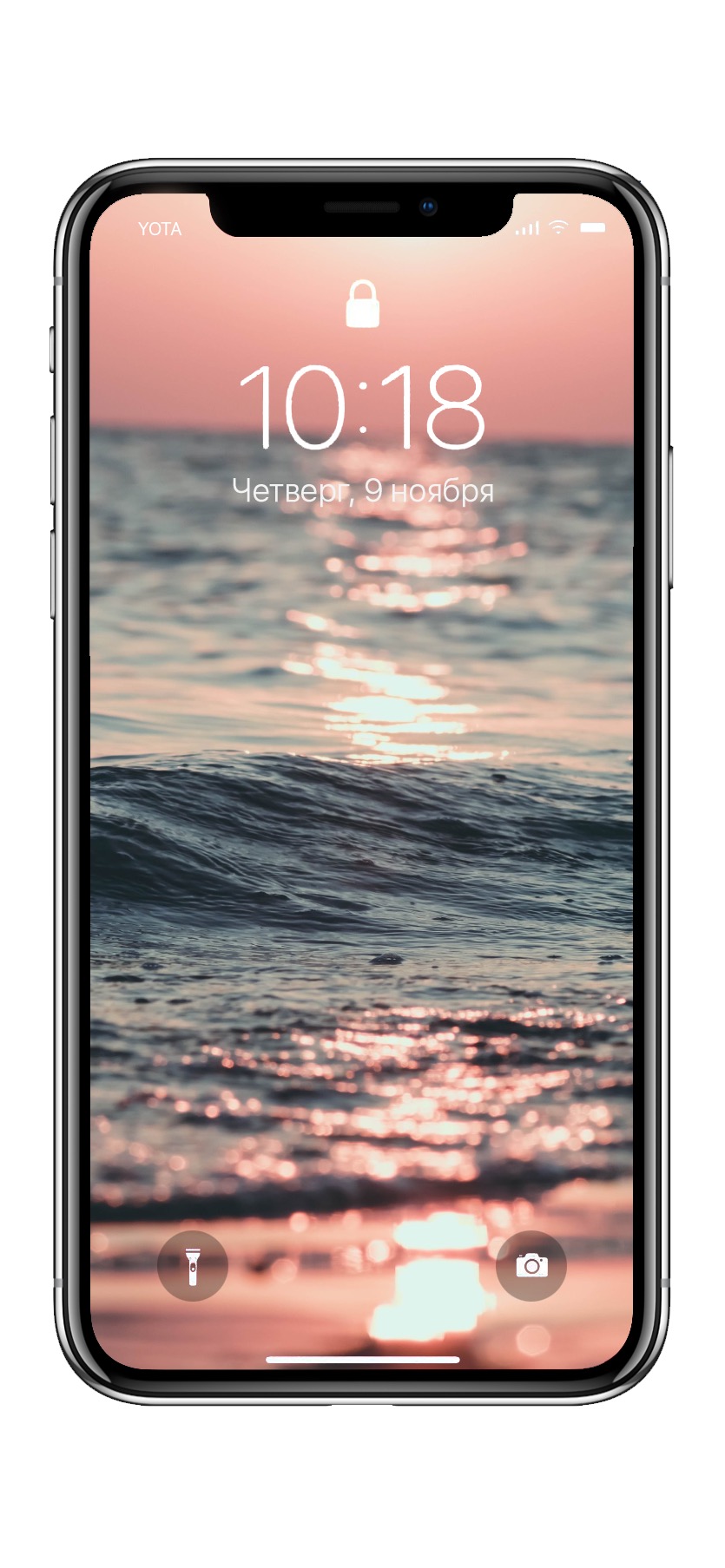
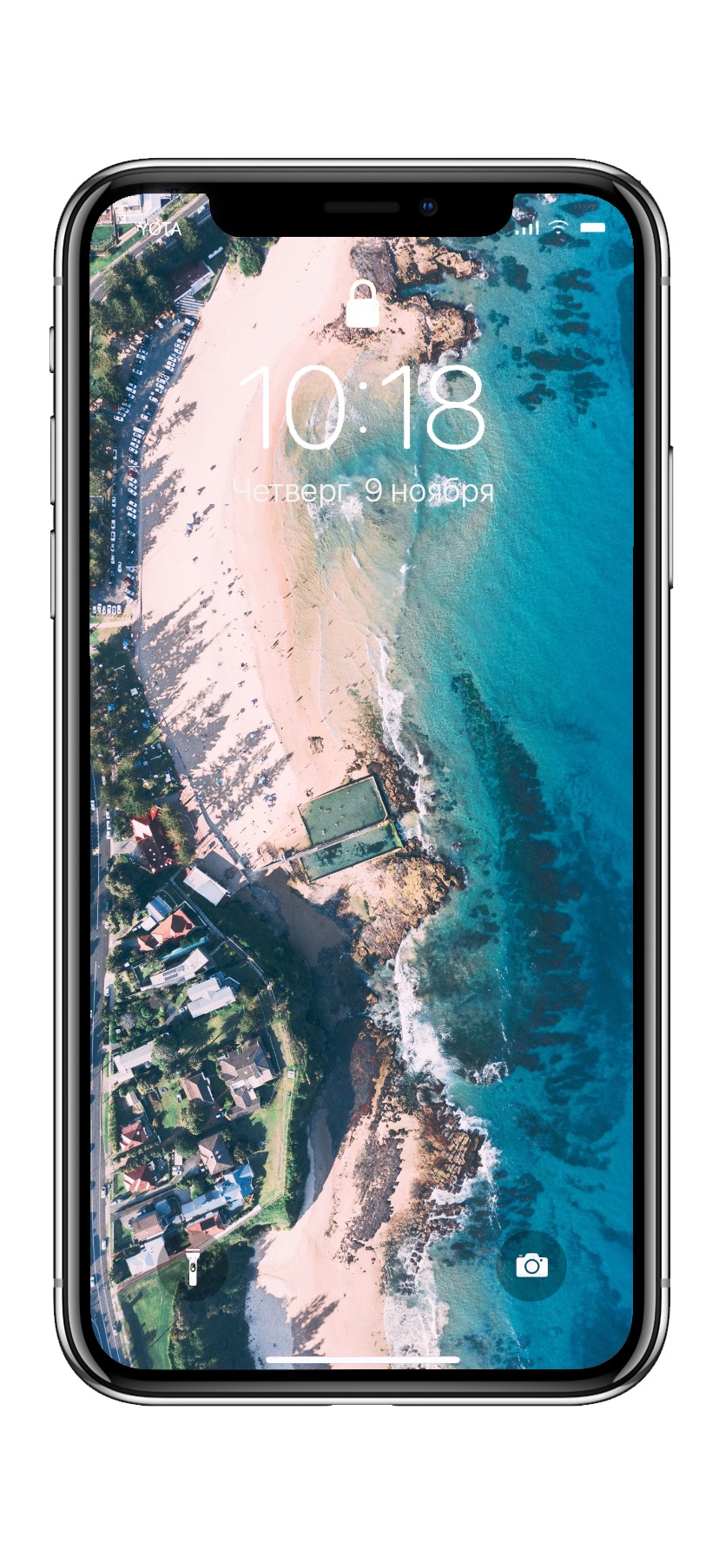
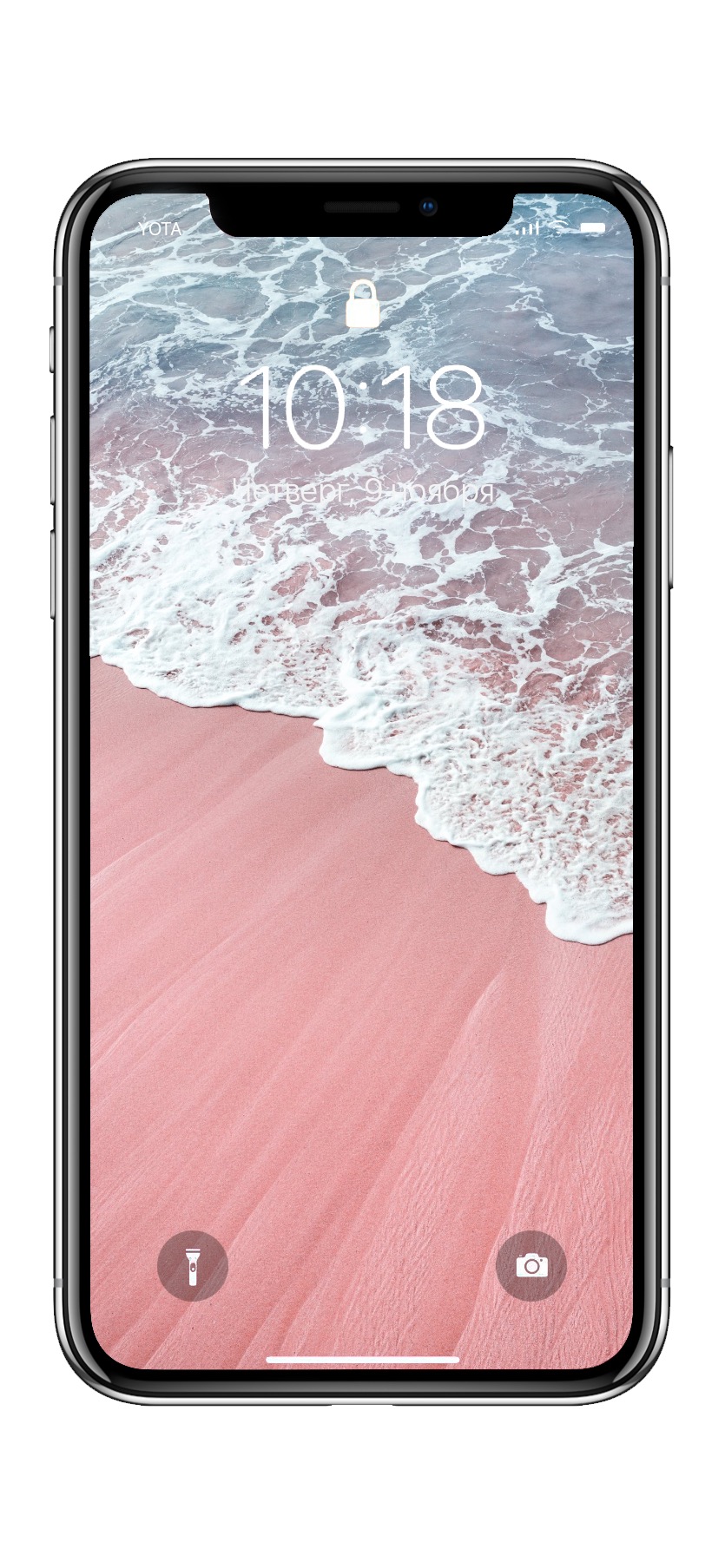
2.

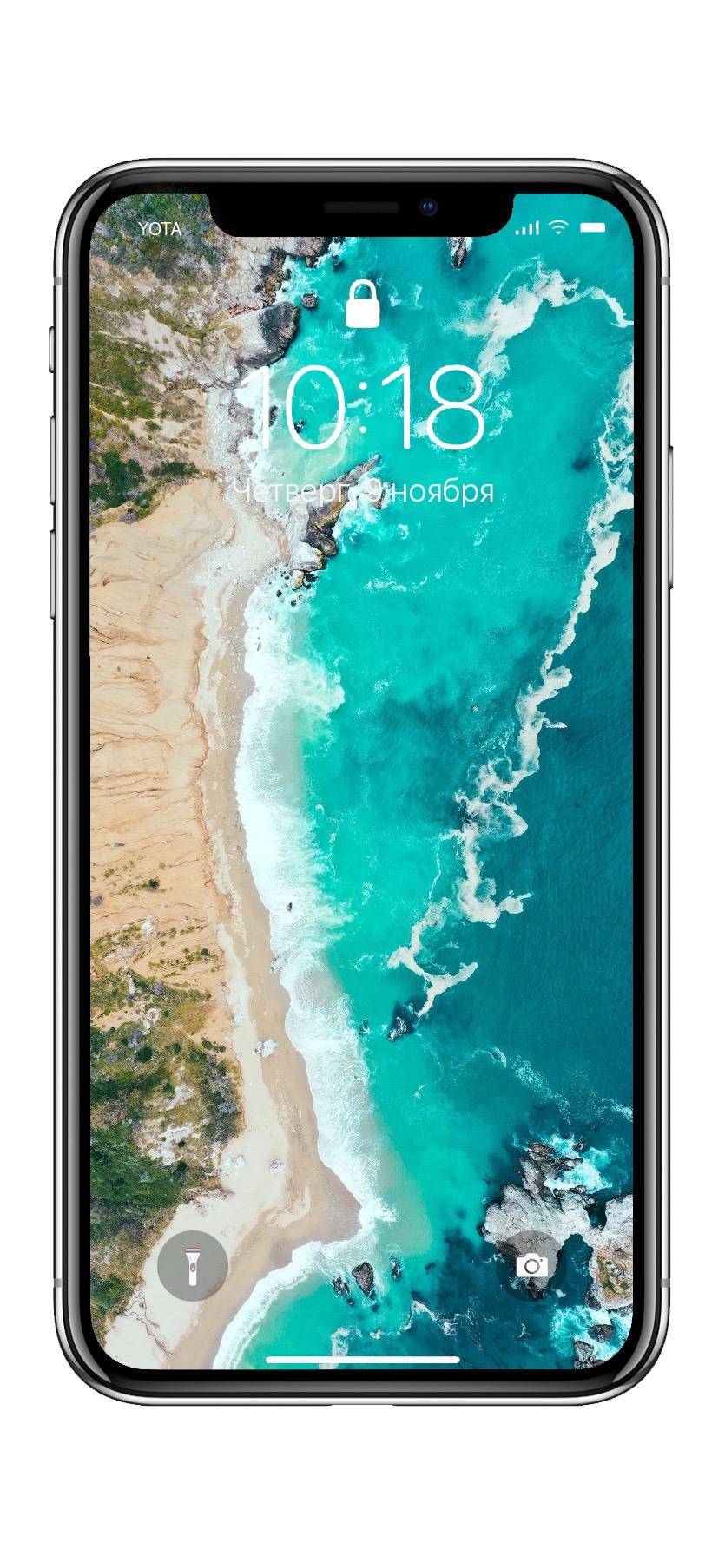
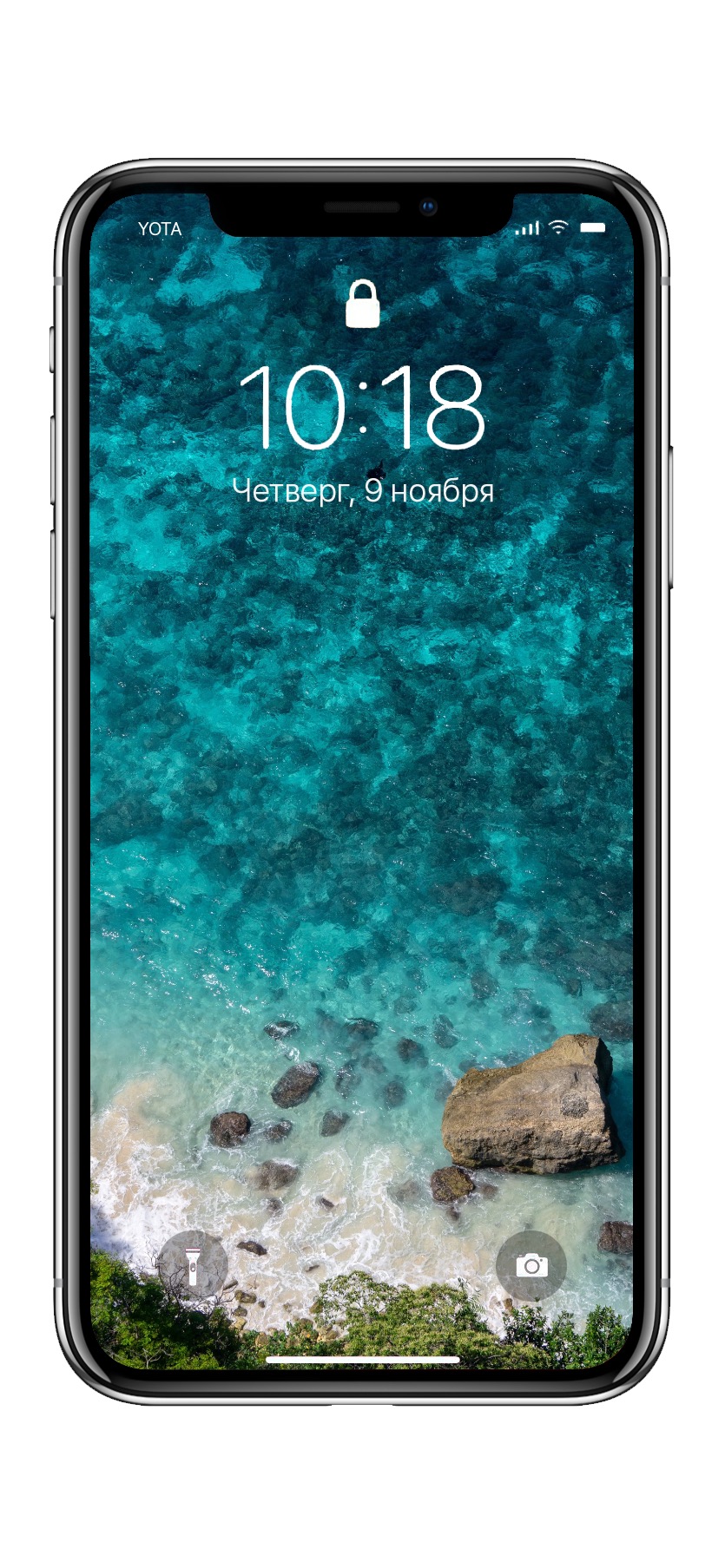
3.

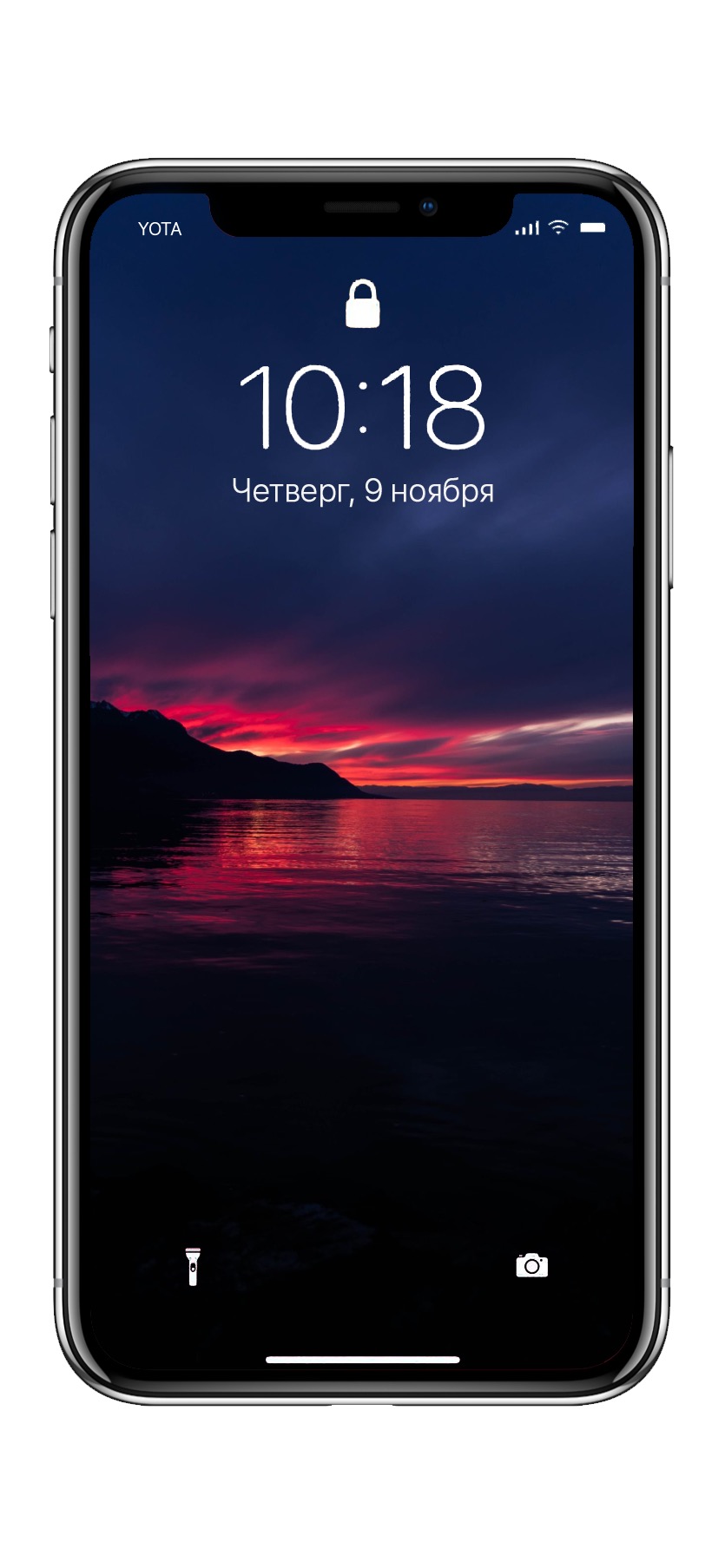
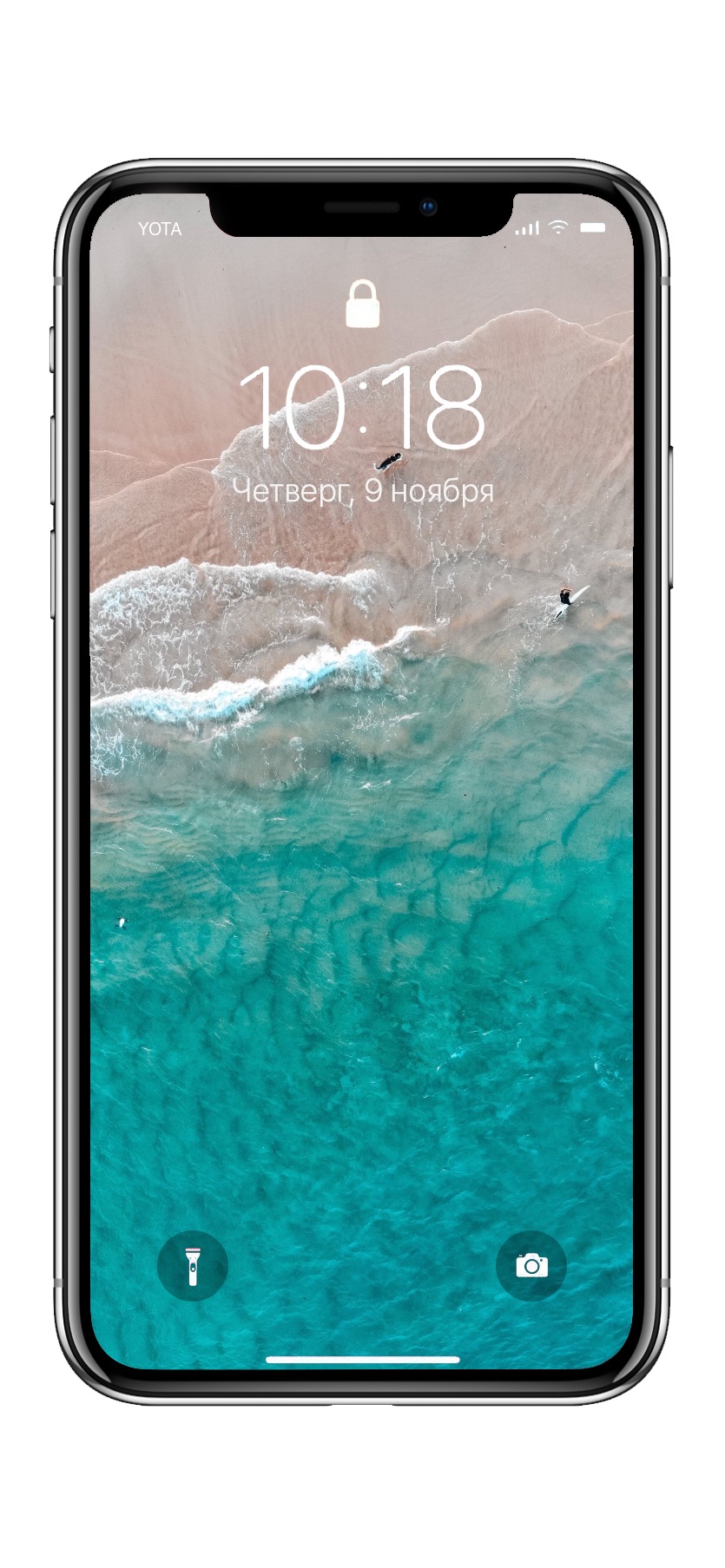
4.

5.

6.

7.

8.

9.

10.



Войди и оставь комментарий
Или войди с помощью
Красивая подборка, много забрал. Спасибо!
Спасибо! 9 забрал ;)
Ребятки, маску шаблона недочистили, с верхнего правого угла всё ещё торчит
каждый год одно и тоже!
От меня – примерно в 20 минутах.
От меня океан в 10 Минутах XD
Рекомендуем
Нашли орфографическую ошибку в новости?
Выделите ее мышью и нажмите Ctrl+Enter.